BLOG INI TELAH BERGANTI KE ALAMAT /: www.samhellel.blogspot.com
THNKS ATS PRHTIANNYA
welcome
Samuel's Blog
Jumat, 28 Agustus 2009
Kamis, 30 Juli 2009
TUGAS TIK SIS HUYE
MODUL !!!!!!!!!!!!!!!!!!!!!!!!!!!!!1
Temen-temen n smwX ne kL0 mW bS blJr SIS hrz Px m0dul kn>>> ?????
So dsN u eu u mW dPt download pake ne bl0g .............................
UntuK doWn loAd clik dSn
CLIK DOWNLOAD SIS
Temen-temen n smwX ne kL0 mW bS blJr SIS hrz Px m0dul kn>>> ?????
So dsN u eu u mW dPt download pake ne bl0g .............................
UntuK doWn loAd clik dSn
CLIK DOWNLOAD SIS
Kamis, 23 Juli 2009
TUGAS 2 TIK
Macam - macam arsitektur
Arsitektur Tersentralisasi
Dikenal semenjak tahun 1960
Mainframe sebagai aktor utama
Pemrosesan data yang terpusat (komputasi terpusat)
Arsitektur Desentralisasi
Pemrosesan data tersebar (terdistribusi) atau disebut komputasi tersebar
Terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi
Dihubungkan dengan sarana telekomunikasi
Masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri
Bisa saling berinteraksi dalam pertukaran data
membagi sistem pemrosesan data terpusat ke dalam subsistem-subsistem yang lebih kecil yang pada hakikatnya masing-masing subsistem tetap berlaku sebagai sistem pemrosesan data yang terpusat
Arsitektur Client/Server
Interoperabilitas
Client, sembarang sistem atau proses yang melakukan suatu permintaan data atau layanan ke server
Server, sistem atau proses yang menyediakan data atau layanan yang diminta oleh client
Sistem informasi dapat dibangun dengan menggunakan perangkat lunak gado-gado
Aplikasi pesan, misalnya surat elektronis (email)
Penyebaran basis data pada beberapa jaringan komputer
Memungkinkan berbagi berkas atau periferal atau pengaksesan komputer melalui jarak jauh
Pemrosesan aplikasi yang intensif dengan suatu pekerjaan (job) dibagi menjadi tugas-tugas (task) yang masing-masing dilaksanakan pada komputer yang berbeda
#
Arsitektur terdistribusi
Pemrosesan data tersebar (terdistribusi) atau disebut komputasi tersebar.Terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi.Dihubungkan dengan sarana telekomunikasi.Masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri.Bisa saling berinteraksi dalam pertukaran data.
membagi sistem pemrosesan data terpusat ke dalam subsistem-subsistem yang lebih kecil yang pada hakikatnya masing-masing subsistem tetap berlaku sebagai sistem pemrosesan data yang terpusat
Arsitektur Tersentralisasi
Dikenal semenjak tahun 1960
Mainframe sebagai aktor utama
Pemrosesan data yang terpusat (komputasi terpusat)
Arsitektur Desentralisasi
Pemrosesan data tersebar (terdistribusi) atau disebut komputasi tersebar
Terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi
Dihubungkan dengan sarana telekomunikasi
Masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri
Bisa saling berinteraksi dalam pertukaran data
membagi sistem pemrosesan data terpusat ke dalam subsistem-subsistem yang lebih kecil yang pada hakikatnya masing-masing subsistem tetap berlaku sebagai sistem pemrosesan data yang terpusat
Arsitektur Client/Server
Interoperabilitas
Client, sembarang sistem atau proses yang melakukan suatu permintaan data atau layanan ke server
Server, sistem atau proses yang menyediakan data atau layanan yang diminta oleh client
Sistem informasi dapat dibangun dengan menggunakan perangkat lunak gado-gado
Aplikasi pesan, misalnya surat elektronis (email)
Penyebaran basis data pada beberapa jaringan komputer
Memungkinkan berbagi berkas atau periferal atau pengaksesan komputer melalui jarak jauh
Pemrosesan aplikasi yang intensif dengan suatu pekerjaan (job) dibagi menjadi tugas-tugas (task) yang masing-masing dilaksanakan pada komputer yang berbeda
#
Arsitektur terdistribusi
Pemrosesan data tersebar (terdistribusi) atau disebut komputasi tersebar.Terdiri atas sejumlah komputer yang tersebar pada berbagai lokasi.Dihubungkan dengan sarana telekomunikasi.Masing-masing komputer mampu melakukan pemrosesan yang serupa secara mandiri.Bisa saling berinteraksi dalam pertukaran data.
membagi sistem pemrosesan data terpusat ke dalam subsistem-subsistem yang lebih kecil yang pada hakikatnya masing-masing subsistem tetap berlaku sebagai sistem pemrosesan data yang terpusat
Rabu, 22 Juli 2009
Tugas Pertemuan pertama
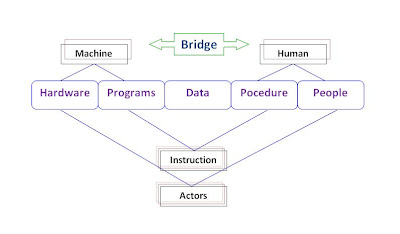
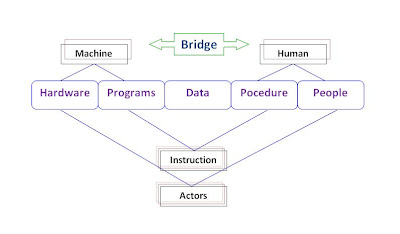
SISTEM INFORMASI
PENGERTIAN
Sistem informai adalah sekumulan hardware, software, brainware, prosedur atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan dan pengambilan keputusan.

Komponen Sistem Informasi
Perangkat Keras (Hardware)
Perangkat lunak (Software) atau program
Prosedur
Orang
Basis Data (Database)
Jaringan komputer dan komunikasi data
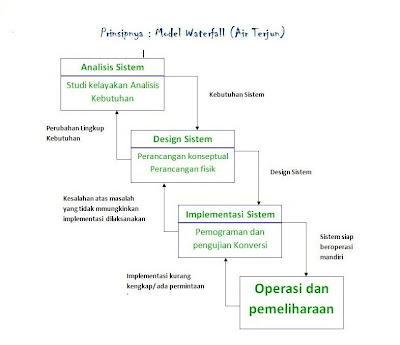
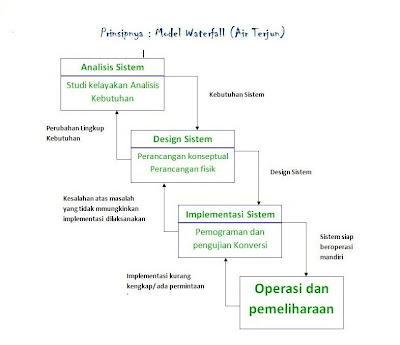
Siklus hidup pengembangan Sistem Infrmasi
SLDC
Software Development Life Cycle
Adalah suatu proses pembuatan software yang meliputi :
Scoping – Requirement Collection & Analysis – Prototyping – Designing – Coding – Testing – Implementing – Maintaining.

3 Macam Arsitektur
1. Arsiektur tersentralisasi
2. Arsitektur terdistribusi
3. Arsitektur client/Srver
PENGERTIAN
Sistem informai adalah sekumulan hardware, software, brainware, prosedur atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan dan pengambilan keputusan.

Komponen Sistem Informasi
Perangkat Keras (Hardware)
Perangkat lunak (Software) atau program
Prosedur
Orang
Basis Data (Database)
Jaringan komputer dan komunikasi data
Siklus hidup pengembangan Sistem Infrmasi
SLDC
Software Development Life Cycle
Adalah suatu proses pembuatan software yang meliputi :
Scoping – Requirement Collection & Analysis – Prototyping – Designing – Coding – Testing – Implementing – Maintaining.

3 Macam Arsitektur
1. Arsiektur tersentralisasi
2. Arsitektur terdistribusi
3. Arsitektur client/Srver
Rabu, 13 Mei 2009
Tu9a5 TIK CaLcuLatoR cuy !!!!!!
Inilah script dari program calculator sederhana,
enjoy it and check it out !!!!!!!!!!
Inget DbWhx ada pRogRamnyA j9 lwHo!!!
Ini sricpx :
<html><head><title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script></head><body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Yup, Mulai -->
<table align="center" bgcolor="#cccccc" border="0" width="100">
<tbody><tr>
<td colspan="5" width="100%"><input name="expr" size="35" action="calculate(this.form)" type="text"></td>
</tr>
<tr>
<td width="20%"><input value=" sin " onclick="sin_form(this.form)" type="button"></td>
<td width="20%"><input value=" cos " onclick="cos_form(this.form)" type="button"></td>
<td width="20%"><input value=" tan " onclick="tan_form(this.form)" type="button"></td>
<td width="20%"><input value="log10e" onclick="base10_log(this.form)" type="button"></td>
<td width="20%"><input value=" log2e " onclick="base2_log(this.form)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" Sqrt " onclick="calc_sqrt(this.form)" type="button"></td>
<td width="20%"><input value=" Sqr " onclick="calc_sqr(this.form)" type="button"></td>
<td width="20%"><input value=" ( " onclick="enter(this.form,
leftbracket)" type="button"></td>
<td width="20%"><input value=" ) " onclick="enter(this.form,
rightbracket)" type="button"></td>
<td width="20%"><input value=" 1 / X " onclick="inverse(this.form)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" 7 " onclick="enter(this.form, 7)" type="button"></td>
<td width="20%"><input value=" 8 " onclick="enter(this.form, 8)" type="button"></td>
<td width="20%"><input value=" 9 " onclick="enter(this.form, 9)" type="button"></td>
<td colspan="2" width="40%"><input value=" C " onclick="clear_display(this.form)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" 4 " onclick="enter(this.form, 4)" type="button"></td>
<td width="20%"><input value=" 5 " onclick="enter(this.form, 5)" type="button"></td>
<td width="20%"><input value=" 6 " onclick="enter(this.form, 6)" type="button"></td>
<td width="20%"><input value=" * " onclick="enter(this.form,
multiplysign)" type="button"> </td>
<td width="20%"> <input value=" / " onclick="enter(this.form,
dividesign)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" 1 " onclick="enter(this.form, 1)" type="button"></td>
<td width="20%"><input value=" 2 " onclick="enter(this.form, 2)" type="button"></td>
<td width="20%"><input value=" 3 " onclick="enter(this.form, 3)" type="button"></td>
<td width="20%"><input value=" + " onclick="enter(this.form,
plussign)" type="button"> </td>
<td width="20%"> <input value=" - " onclick="enter(this.form,
minussign)" type="button">
</td>
</tr>
<tr>
<td width="20%"><input value=" 0 " onclick="enter(this.form, 0)" type="button"></td>
<td width="20%"><input value=" . " onclick="enter(this.form,
decimalsign)" type="button"></td>
<td width="20%"><input value=" neg " onclick="enter(this.form,
negativesign)" type="button"></td>
<td colspan="2" width="40%"><input value=" = " onclick="calculate(this.form)" type="button"></td>
</tr>
</tbody></table>
<!-- Bisa.... -->
</form>
</body></html>
Ini programnya :
JS - Calculator
enjoy it and check it out !!!!!!!!!!
Inget DbWhx ada pRogRamnyA j9 lwHo!!!
Ini sricpx :
<html><head><title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script></head><body>
<p align="center"><big><big>JavaScript - Calculator SMANEKA</big></big></p>
<form>
<!-- Yup, Mulai -->
<table align="center" bgcolor="#cccccc" border="0" width="100">
<tbody><tr>
<td colspan="5" width="100%"><input name="expr" size="35" action="calculate(this.form)" type="text"></td>
</tr>
<tr>
<td width="20%"><input value=" sin " onclick="sin_form(this.form)" type="button"></td>
<td width="20%"><input value=" cos " onclick="cos_form(this.form)" type="button"></td>
<td width="20%"><input value=" tan " onclick="tan_form(this.form)" type="button"></td>
<td width="20%"><input value="log10e" onclick="base10_log(this.form)" type="button"></td>
<td width="20%"><input value=" log2e " onclick="base2_log(this.form)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" Sqrt " onclick="calc_sqrt(this.form)" type="button"></td>
<td width="20%"><input value=" Sqr " onclick="calc_sqr(this.form)" type="button"></td>
<td width="20%"><input value=" ( " onclick="enter(this.form,
leftbracket)" type="button"></td>
<td width="20%"><input value=" ) " onclick="enter(this.form,
rightbracket)" type="button"></td>
<td width="20%"><input value=" 1 / X " onclick="inverse(this.form)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" 7 " onclick="enter(this.form, 7)" type="button"></td>
<td width="20%"><input value=" 8 " onclick="enter(this.form, 8)" type="button"></td>
<td width="20%"><input value=" 9 " onclick="enter(this.form, 9)" type="button"></td>
<td colspan="2" width="40%"><input value=" C " onclick="clear_display(this.form)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" 4 " onclick="enter(this.form, 4)" type="button"></td>
<td width="20%"><input value=" 5 " onclick="enter(this.form, 5)" type="button"></td>
<td width="20%"><input value=" 6 " onclick="enter(this.form, 6)" type="button"></td>
<td width="20%"><input value=" * " onclick="enter(this.form,
multiplysign)" type="button"> </td>
<td width="20%"> <input value=" / " onclick="enter(this.form,
dividesign)" type="button"></td>
</tr>
<tr>
<td width="20%"><input value=" 1 " onclick="enter(this.form, 1)" type="button"></td>
<td width="20%"><input value=" 2 " onclick="enter(this.form, 2)" type="button"></td>
<td width="20%"><input value=" 3 " onclick="enter(this.form, 3)" type="button"></td>
<td width="20%"><input value=" + " onclick="enter(this.form,
plussign)" type="button"> </td>
<td width="20%"> <input value=" - " onclick="enter(this.form,
minussign)" type="button">
</td>
</tr>
<tr>
<td width="20%"><input value=" 0 " onclick="enter(this.form, 0)" type="button"></td>
<td width="20%"><input value=" . " onclick="enter(this.form,
decimalsign)" type="button"></td>
<td width="20%"><input value=" neg " onclick="enter(this.form,
negativesign)" type="button"></td>
<td colspan="2" width="40%"><input value=" = " onclick="calculate(this.form)" type="button"></td>
</tr>
</tbody></table>
<!-- Bisa.... -->
</form>
</body></html>
Ini programnya :
JavaScript - Calculator SMANEKA
Jumat, 13 Maret 2009
Data siswa Scripnya
Inilah scrip untuk membuat entry data siswa :
<html>
<body background="bg2.jpg">
<font size=16>Entry Data Siswa</font>
<br />
<hr>
Ketik data-data siswa dibawah ini :<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table>
<tr><td>Nama Siswa</td><td><input type="text"name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
Inilah scrip untuk input data siswa :
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan)
values('$nama','$pesan')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
</span>
Inilah scrip untuk melihat data siswa :
<html>
<body background="bg1.jpg">
<br>
<font size="5" ><center>DAFTAR SISWA</center><br />
</font>
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from siswa";
$result = mysql_query($sqlText);
echo "<table border=1 align=center <";
echo "<tr><td width=150<<b<<center<Nama Siswa</center<</b<</td<
<td width=150<<b<<center<Nomor Induk7lt;/center<</b<</td<</b<
<td width=150<<b<<center<Kelas</center<</b<</td<</b<</tr<";
while($row=mysql_fetch_object($result))
{
echo "<tr><td>$row->nama</td><td align=center>$row->induk</td><td align=center>$row->kelas</td></tr>";
}
echo "</table>";
?>
</body>
</html>
Inilah scrip untuk halaman total :
bisa langsung menghubungi P. Welly K. .........................!!!!!!!!!!!!!!!!!!!
<html>
<body background="bg2.jpg">
<font size=16>Entry Data Siswa</font>
<br />
<hr>
Ketik data-data siswa dibawah ini :<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isisiswa.php">
<table>
<tr><td>Nama Siswa</td><td><input type="text"name="nama" id="nama" /></td></tr>
<tr><td>Nomor Induk</td><td><input type="text" name="induk" id="induk" /></td></tr>
<tr><td>Kelas</td><td><input type="text" name="kelas" id="kelas" /></td></tr>
</table>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Kirim" />
</form>
</body>
</html>
Inilah scrip untuk input data siswa :
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan)
values('$nama','$pesan')";
mysql_query($sqlText);
?>Data telah dimasukkan dalam database<br />
</body>
</html>
</span>
Inilah scrip untuk melihat data siswa :
<html>
<body background="bg1.jpg">
<br>
<font size="5" ><center>DAFTAR SISWA</center><br />
</font>
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from siswa";
$result = mysql_query($sqlText);
echo "<table border=1 align=center <";
echo "<tr><td width=150<<b<<center<Nama Siswa</center<</b<</td<
<td width=150<<b<<center<Nomor Induk7lt;/center<</b<</td<</b<
<td width=150<<b<<center<Kelas</center<</b<</td<</b<</tr<";
while($row=mysql_fetch_object($result))
{
echo "<tr><td>$row->nama</td><td align=center>$row->induk</td><td align=center>$row->kelas</td></tr>";
}
echo "</table>";
?>
</body>
</html>
Inilah scrip untuk halaman total :
bisa langsung menghubungi P. Welly K. .........................!!!!!!!!!!!!!!!!!!!
Sabtu, 28 Februari 2009
gUEST bOOK bY PHP
INILAH SCRIPT UNTUK BUKU TAMU BY PHP :
<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit"value="ubmit" />
</form>
</body>
</html>
LALU ISINYA
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>
LALU LIHATX
<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>
</span>
<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit"value="ubmit" />
</form>
</body>
</html>
LALU ISINYA
<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>
LALU LIHATX
<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>
</span>
Rabu, 18 Februari 2009
Kamis, 29 Januari 2009
Guest Bo0k bY pHp
Buku tamu merupakan salah satu fitur standar yang terdapat dalam situs-situs di Internet, terutama situs-situs pribadi. Hampir dapat dipastikan, aplikasi buku tamu akan menggunakan database yang fungsinya adalah menyimpan daftar tamu yang pernah mengunjungi situs tersebut dan memberikan komentarnya. Untuk itu mula-mula kita persiapkan sebuah database – tentu saja menggunakan MySQL – dengan struktur sebagai berikut:
Field Tipe DataNama : Varchar(30)Email :Varchar(40)Komentar : TextTabel disimpan dengan nama guest, sedangkan databasenya disimpan dengan nama gsbook. Halaman web yang nantinya dirancang akan memiliki 3 halaman, yaitu halaman form buku tamu, halaman daftar tamu, dan halaman terima kasih.Halaman form buku tamu akan berisi form untuk pengisian buku tamu.Halaman daftar tamu akan berisi daftar tamu yang telah mengisi buku tamu.Halaman terima kasih akan berisi ucapan terima kasih atas diisinya buku tamu.Kita mulai perancangan kita dari halaman form buku tamu. Halaman form buku tamu berisi form untuk pengisian buku tamu.
Pada halaman ini nanti akan ditambahkan suatu skrip yang akan melakukan verifikasi terhadap form yang belum diisi. Skrip halaman form buku tamu selengkapnya diberikan pada listing 1.
Listing 1. Form buku tamu
Form
function pesan() {
var ceknama = document.forms[0].elements[0].value;
var cekemail = document.forms[0].elements[1].value;
var cekkom = document.forms[0].elements[2].value;
if (ceknama.length == 0) {
window.alert("Anda belum memasukkan nama Anda");
} else {
if ((cekemail.length == 0) (cekemail.indexOf("@",1) == -1)) {
window.alert("Periksa kembali alamat email Anda");
} else {
if ((cekkom.length == 0)) {
window.alert("Anda belum berkomentar");
} else {
document.forms[0].submit();
}
}
}
}
Selamat Datang di Situs Kami
Silakan isi identitas Anda
Nama :
Email :
Komentar :
Simpanlah file dengan nama bukutamu.html. Halaman form buku tamu akan terlihat seperti gambar 1. Yang perlu diingat adalah bahwa walaupun memiliki ekstensi .html, halaman ini harus tetap dijalankan di virtual direktori dengan mengetikkan http://localhost/direktori/namafile.html di bagian address browser.Pembahasan dari skrip di atas adalah sebagai berikut: pada bagian head terdapat skrip JavaScript, skrip ini digunakan untuk verifikasi terhadap form yang belum diisi. Skrip tersebut dimulai dari bagian yang bertanda dan diakhiri oleh tag .Mula-mula skrip tersebut mengambil nilai dari setiap elemen form. Setelah itu nilai setiap elemen tersebut diperiksa, jika kosong, maka akan muncul peringatan. Bagian berikutnya merupakan form HTML biasa, tetapi pada bagian submit akan ditambahkan sebuah event handler yang mengacu pada skrip JavaScript yang terletak di bagian head sebagai berikut: Halaman berikutnya adalah halaman terima kasih. Halaman terima kasih merupakan halaman yang akan menampilkan ucapan terima kasih sekaligus di dalamnya terdapat skrip PHP yang digunakan untuk mengolah data yang dimasukkan pada halaman form buku tamu. Skrip selengkapnya diberikan pada listing 2.
Listing 2. Halaman terima kasih
Buku Tamu
$host = "localhost";
$user = "root";
$pwd = "";
$conn = @mysql_connect ($host, $user, $pwd)
or die ("Koneksi Gagal, karena " . mysql_error());
mysql_select_db("gsbook",$conn);
$strSQL = "INSERT INTO guest (nama,email,komentar)
VALUES (’$_POST[nama]’,'$_POST[email]’,'$_POST[komentar]’)";
$qry = @mysql_query($strSQL,$conn)
or die ("Query salah, karena: " . mysql_error());
?>
Terima kasih atas kesediaan Anda mengisi buku tamu.
Klik di sini untuk melihat daftar para pengisi buku tamu.
Simpanlah file dengan nama guest.php. Halaman terima kasih akan terlihat seperti gambar 2.Skrip di atas pada prinsipnya hanyalah membuka koneksi ke mysql dan menyimpan data-data yang telah dimasukkan ke dalam tabel. Pada bagian bawah terletak sebuah link yang merujuk pada halaman daftar tamu. Klik di sini untuk melihat daftar para pengisi buku tamu.File table.php inilah yang nantinya menampilkan daftar para pengisi buku tamu yang disajikan dalam bentuk tabel. Skrip selengkapnya dari file table.php diberikan pada listing 3.
Listing 3. Halaman daftar tamu
Buku Tamu
$host = "localhost";
$user = "root";
$pswd = "rahasia";
$conn = @mysql_connect ($host, $user, $pswd)
or die ("Koneksi Gagal: " . mysql_error());
mysql_select_db("gsbook",$conn);
$strSQL = "Select * from guest";
$qry= @mysql_query($strSQL,$conn)
or die ("Query salah: " . mysql_error());
$jml = mysql_num_rows($qry);
echo "Jumlah pengisi = $jml
";
?>
Nama
Email
Komentar
while ($row = mysql_fetch_array ($qry)) {
echo "";
echo "" . $row["nama"] . "";
echo "" . $row["email"] . "";
echo "" . $row["komentar"] . "";
echo "";
}
?>
Anggap saja buku tamu tersebut telah diisi oleh banyak orang, sehingga jika skrip di atas dijalankan tampilan yang didapatkan kurang lebih seperti pada gambar 3. Nama-nama yang tertera di sana hanya fiktif saja, jadi apabila ternyata ada yang memiliki nama dan email yang sama, itu hanya kebetulan belaka.Nah, seandainya situs tersebut merupakan situs yang ramai oleh pengunjung dan pengisi buku tamunya banyak, maka menampilkan daftar tamu seperti skrip di atas tentu kurang baik karena halaman tersebut akan menjadi sangat panjang.
Alternatif yang digunakan adalah menampilkan sejumlah record tertentu per halaman dan di bagian bawah halaman terdapat link untuk menuju ke halaman berikutnya atau sebelumnya. Kira-kira seperti hasil search di Google itu lho. Untuk membuat bentuk halaman seperti itu, berikut akan diberikan salah satu contoh skrip alternatifnya. Gantilah isi skrip file table.php dengan skrip
Field Tipe DataNama : Varchar(30)Email :Varchar(40)Komentar : TextTabel disimpan dengan nama guest, sedangkan databasenya disimpan dengan nama gsbook. Halaman web yang nantinya dirancang akan memiliki 3 halaman, yaitu halaman form buku tamu, halaman daftar tamu, dan halaman terima kasih.Halaman form buku tamu akan berisi form untuk pengisian buku tamu.Halaman daftar tamu akan berisi daftar tamu yang telah mengisi buku tamu.Halaman terima kasih akan berisi ucapan terima kasih atas diisinya buku tamu.Kita mulai perancangan kita dari halaman form buku tamu. Halaman form buku tamu berisi form untuk pengisian buku tamu.
Pada halaman ini nanti akan ditambahkan suatu skrip yang akan melakukan verifikasi terhadap form yang belum diisi. Skrip halaman form buku tamu selengkapnya diberikan pada listing 1.
Listing 1. Form buku tamu
Form
function pesan() {
var ceknama = document.forms[0].elements[0].value;
var cekemail = document.forms[0].elements[1].value;
var cekkom = document.forms[0].elements[2].value;
if (ceknama.length == 0) {
window.alert("Anda belum memasukkan nama Anda");
} else {
if ((cekemail.length == 0) (cekemail.indexOf("@",1) == -1)) {
window.alert("Periksa kembali alamat email Anda");
} else {
if ((cekkom.length == 0)) {
window.alert("Anda belum berkomentar");
} else {
document.forms[0].submit();
}
}
}
}
Selamat Datang di Situs Kami
Silakan isi identitas Anda
Nama :
Email :
Komentar :
Simpanlah file dengan nama bukutamu.html. Halaman form buku tamu akan terlihat seperti gambar 1. Yang perlu diingat adalah bahwa walaupun memiliki ekstensi .html, halaman ini harus tetap dijalankan di virtual direktori dengan mengetikkan http://localhost/direktori/namafile.html di bagian address browser.Pembahasan dari skrip di atas adalah sebagai berikut: pada bagian head terdapat skrip JavaScript, skrip ini digunakan untuk verifikasi terhadap form yang belum diisi. Skrip tersebut dimulai dari bagian yang bertanda dan diakhiri oleh tag .Mula-mula skrip tersebut mengambil nilai dari setiap elemen form. Setelah itu nilai setiap elemen tersebut diperiksa, jika kosong, maka akan muncul peringatan. Bagian berikutnya merupakan form HTML biasa, tetapi pada bagian submit akan ditambahkan sebuah event handler yang mengacu pada skrip JavaScript yang terletak di bagian head sebagai berikut: Halaman berikutnya adalah halaman terima kasih. Halaman terima kasih merupakan halaman yang akan menampilkan ucapan terima kasih sekaligus di dalamnya terdapat skrip PHP yang digunakan untuk mengolah data yang dimasukkan pada halaman form buku tamu. Skrip selengkapnya diberikan pada listing 2.
Listing 2. Halaman terima kasih
Buku Tamu
$host = "localhost";
$user = "root";
$pwd = "";
$conn = @mysql_connect ($host, $user, $pwd)
or die ("Koneksi Gagal, karena " . mysql_error());
mysql_select_db("gsbook",$conn);
$strSQL = "INSERT INTO guest (nama,email,komentar)
VALUES (’$_POST[nama]’,'$_POST[email]’,'$_POST[komentar]’)";
$qry = @mysql_query($strSQL,$conn)
or die ("Query salah, karena: " . mysql_error());
?>
Terima kasih atas kesediaan Anda mengisi buku tamu.
Klik di sini untuk melihat daftar para pengisi buku tamu.
Simpanlah file dengan nama guest.php. Halaman terima kasih akan terlihat seperti gambar 2.Skrip di atas pada prinsipnya hanyalah membuka koneksi ke mysql dan menyimpan data-data yang telah dimasukkan ke dalam tabel. Pada bagian bawah terletak sebuah link yang merujuk pada halaman daftar tamu. Klik di sini untuk melihat daftar para pengisi buku tamu.File table.php inilah yang nantinya menampilkan daftar para pengisi buku tamu yang disajikan dalam bentuk tabel. Skrip selengkapnya dari file table.php diberikan pada listing 3.
Listing 3. Halaman daftar tamu
Buku Tamu
$host = "localhost";
$user = "root";
$pswd = "rahasia";
$conn = @mysql_connect ($host, $user, $pswd)
or die ("Koneksi Gagal: " . mysql_error());
mysql_select_db("gsbook",$conn);
$strSQL = "Select * from guest";
$qry= @mysql_query($strSQL,$conn)
or die ("Query salah: " . mysql_error());
$jml = mysql_num_rows($qry);
echo "Jumlah pengisi = $jml
";
?>
Nama
Komentar
while ($row = mysql_fetch_array ($qry)) {
echo "";
echo "" . $row["nama"] . "";
echo "" . $row["email"] . "";
echo "" . $row["komentar"] . "";
echo "";
}
?>
Anggap saja buku tamu tersebut telah diisi oleh banyak orang, sehingga jika skrip di atas dijalankan tampilan yang didapatkan kurang lebih seperti pada gambar 3. Nama-nama yang tertera di sana hanya fiktif saja, jadi apabila ternyata ada yang memiliki nama dan email yang sama, itu hanya kebetulan belaka.Nah, seandainya situs tersebut merupakan situs yang ramai oleh pengunjung dan pengisi buku tamunya banyak, maka menampilkan daftar tamu seperti skrip di atas tentu kurang baik karena halaman tersebut akan menjadi sangat panjang.
Alternatif yang digunakan adalah menampilkan sejumlah record tertentu per halaman dan di bagian bawah halaman terdapat link untuk menuju ke halaman berikutnya atau sebelumnya. Kira-kira seperti hasil search di Google itu lho. Untuk membuat bentuk halaman seperti itu, berikut akan diberikan salah satu contoh skrip alternatifnya. Gantilah isi skrip file table.php dengan skrip
Rabu, 28 Januari 2009
Fisika iTu A5yIk
erbicara tentang fisika dapat menimbulkan tanggapan yang beragam. Bukan gosip lagi kalau fisika merupakan salah satu "hantu" yang ditakuti oleh banyak pelajar, baik itu di tingkat menengah, umum, dan bahkan di perguruan tinggi. Sebagian orang menghafalkan rumus-rumus fisika layaknya buku sejarah tanpa menyadari maknanya. Ada juga yang pasrah karena menganggap fisika hanyalah milik orang-orang yang serius, cerdas, gila matematika, dan pada umumnya "kurang gaul". Bahkan, tidak sedikit yang beranggapan bahwa menjadikan fisika sebagai karir hidup adalah pilihan yang salah karena "masuknya" mudah tapi "keluarnya" susah. Dengan kata lain, menjadi mahasiswa fisika tidaklah sulit tapi lulusnya setengah mati dan kerjanya paling-paling menjadi guru atau kalau beruntung bisa menjadi dosen.
Beberapa pelajar mengagumi fisika karena membaca berita mengenai keberhasilan tim olimpiade fisika atau membaca buku tentang kehidupan para ilmuwan besar. Sayang, banyak juga yang hanya sebatas mengagumi tidak sampai menghayati atau mendalami fisika. Seringkali orang yang menguasai fisika dianggap sebagai orang "keren" sekaligus "aneh" karena mau belajar sesuatu yang sulit, padahal kalau jadi pengusaha bisa kaya-raya. Persepsi-persepsi demikian mengakibatkan masyarakat umum cenderung menggemari ilmu lain seperti metafisika. Disaat negara-negara lain berusaha untuk menyadarkan masyarakatnya agar tidak "gatek" alias gagap iptek negara kita melalui beberapa media massa tampaknya bekerja keras meyakinkan masyarakat agar tidak "gagib" atau gagap gaib. Padahal, penyampaian informasi ini menggunakan aplikasi fisika dan elektronika. Singkatnya, menemukan orang yang menyukai fisika bagaikan mencari jarum pentul didalam tumpukan jerami.
Banyak sekali pelajar atau mahasiswa yang sabar menunggu penayangan rumus-rumus fisika di papan tulis, kemudian mengerjakan soal-soal fisika. Dari pengalaman, soal-soal tersebut diselesaikan dengan cara "gotong-royong" karena hanya sedikit orang yang bisa atau mau mengerjakannya. Keberhasilan pengajaran tidak jarang didasarkan atas kemampuan mengerjakan soal-soal ujian akhir, bukan pada penguasaan makna fisis dari rumus tersebut.
Sebagai contoh, hampir semua orang di kelas tahu hukum kedua Newton, F = m.a, tetapi mungkin tak pernah terbayangkan bahwa rumus tersebut dapat menceritakan mengapa orang-orang gendut lebih suka main tarik tambang daripada lari 100 meter. Kemudian, siapa yang tak mengenal persamaan terkenal Einstein E = mc2 ? Sayang, sedikit sekali orang yang mengetahui bahwa massa sebuah buku fisika dasar mengandung energi yang dapat membawa suatu wahana antariksa ke bulan!
Beberapa pelajar mengagumi fisika karena membaca berita mengenai keberhasilan tim olimpiade fisika atau membaca buku tentang kehidupan para ilmuwan besar. Sayang, banyak juga yang hanya sebatas mengagumi tidak sampai menghayati atau mendalami fisika. Seringkali orang yang menguasai fisika dianggap sebagai orang "keren" sekaligus "aneh" karena mau belajar sesuatu yang sulit, padahal kalau jadi pengusaha bisa kaya-raya. Persepsi-persepsi demikian mengakibatkan masyarakat umum cenderung menggemari ilmu lain seperti metafisika. Disaat negara-negara lain berusaha untuk menyadarkan masyarakatnya agar tidak "gatek" alias gagap iptek negara kita melalui beberapa media massa tampaknya bekerja keras meyakinkan masyarakat agar tidak "gagib" atau gagap gaib. Padahal, penyampaian informasi ini menggunakan aplikasi fisika dan elektronika. Singkatnya, menemukan orang yang menyukai fisika bagaikan mencari jarum pentul didalam tumpukan jerami.
Banyak sekali pelajar atau mahasiswa yang sabar menunggu penayangan rumus-rumus fisika di papan tulis, kemudian mengerjakan soal-soal fisika. Dari pengalaman, soal-soal tersebut diselesaikan dengan cara "gotong-royong" karena hanya sedikit orang yang bisa atau mau mengerjakannya. Keberhasilan pengajaran tidak jarang didasarkan atas kemampuan mengerjakan soal-soal ujian akhir, bukan pada penguasaan makna fisis dari rumus tersebut.
Sebagai contoh, hampir semua orang di kelas tahu hukum kedua Newton, F = m.a, tetapi mungkin tak pernah terbayangkan bahwa rumus tersebut dapat menceritakan mengapa orang-orang gendut lebih suka main tarik tambang daripada lari 100 meter. Kemudian, siapa yang tak mengenal persamaan terkenal Einstein E = mc2 ? Sayang, sedikit sekali orang yang mengetahui bahwa massa sebuah buku fisika dasar mengandung energi yang dapat membawa suatu wahana antariksa ke bulan!
Langganan:
Komentar (Atom)
Date?
| Check Page Rank of any web site pages instantly: |
| This free page rank checking tool is powered by Page Rank Checker service |
What Time Is It?
how famous i am!
| Check Page Rank of any web site pages instantly: |
| This free page rank checking tool is powered by Page Rank Checker service |